Top 10 web design trends of 2021
It takes less than two-tenths of a second for online consumers to form an opinion about your brand. If you haven’t generated interest, then you probably aren’t going to.
Bad website design and outdated aesthetics are major credibility killers. 94% of negative website feedback is design-related.
In this article, we handpicked web design inspirations that will help to increase your conversion rate.
Major web design trends of 2021
It’s exciting to see how web design continues to change. So, the question is what are the leading web design trends in 2021? From retro fonts to 3D modeling — there’s a lot to enjoy.
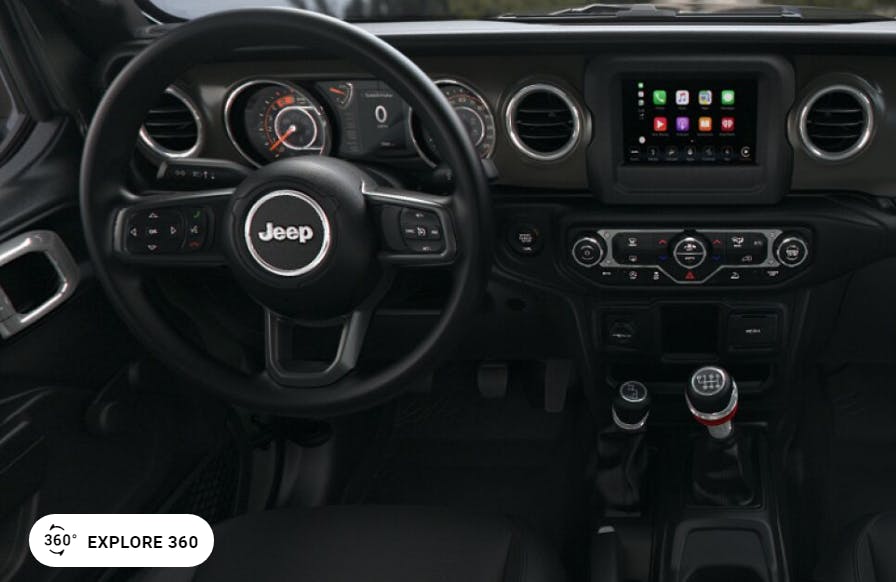
Augmented reality
AR is becoming a trend in all sectors. More websites are tapping into the power of AR to serve useful content to a site visitor in a way that helps them make buying decisions.
Examples:
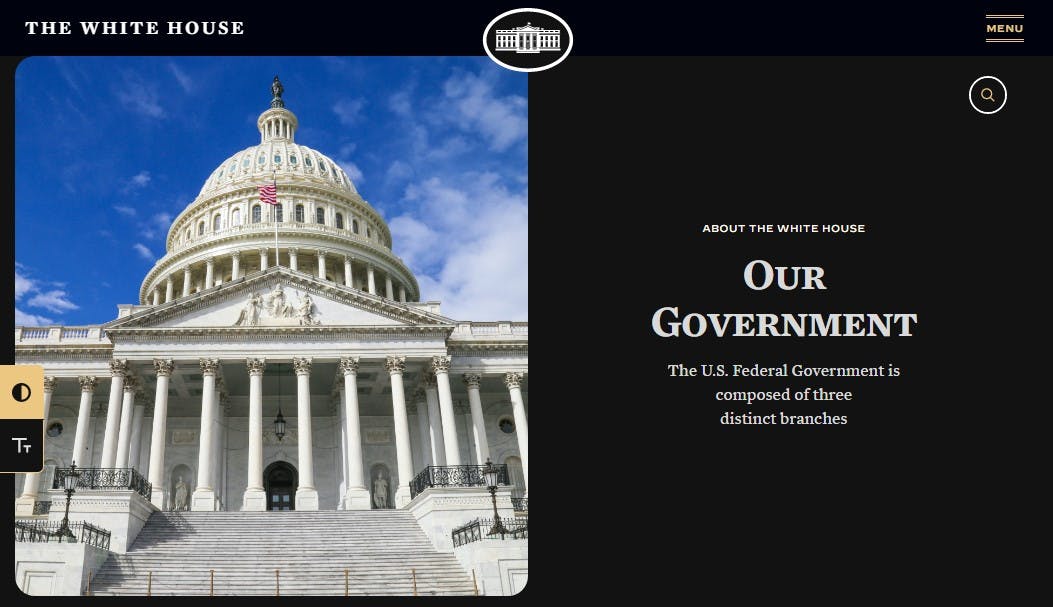
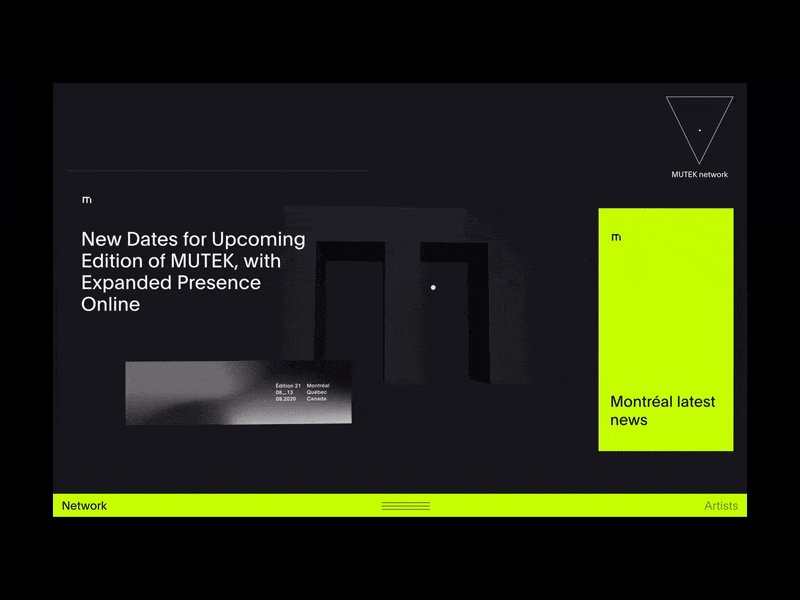
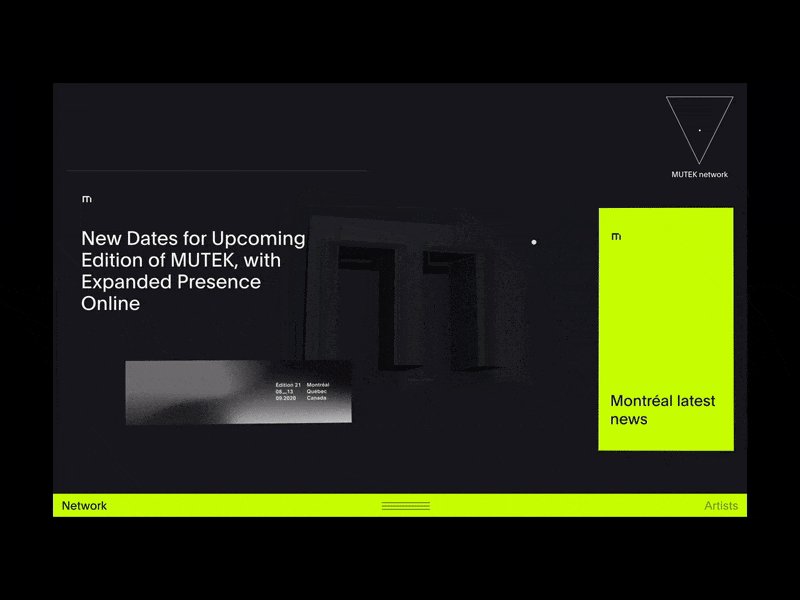
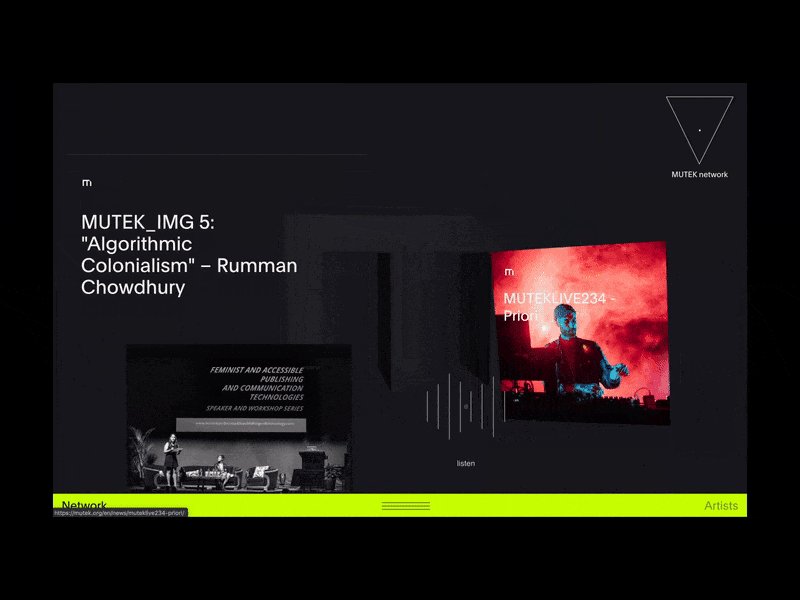
Dark mode and low light
Dark mode helps to reduce eye strain while giving you the ability to save device battery power. It provides users with a low-contrast site or app that is easier to look at in a low-light environment. Also, black is a particularly strong color that hits powerful emotions. Even the White House added dark mode as an option to its site in 2021.
Examples:
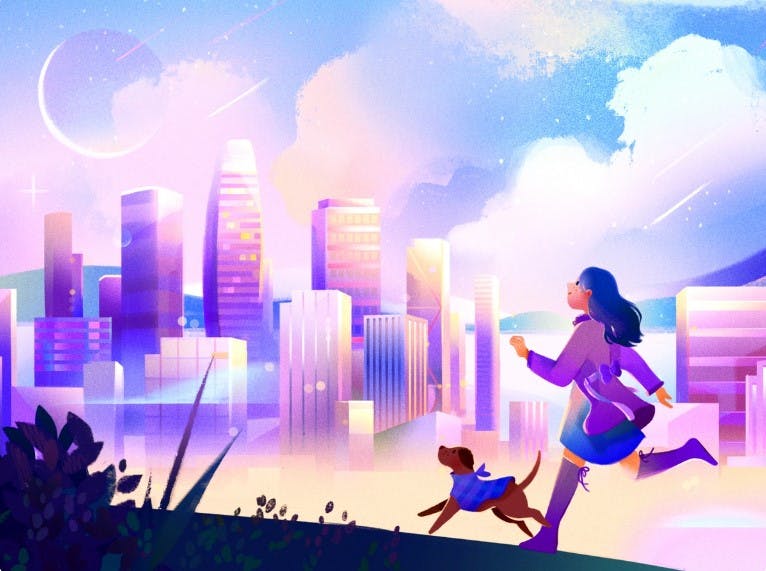
Custom illustrations
Illustrations breathe life into your website. Take a look at the art of Alice Lee who designed custom illustrations for brands like Airbnb, Dropbox, and Slack.
Examples:
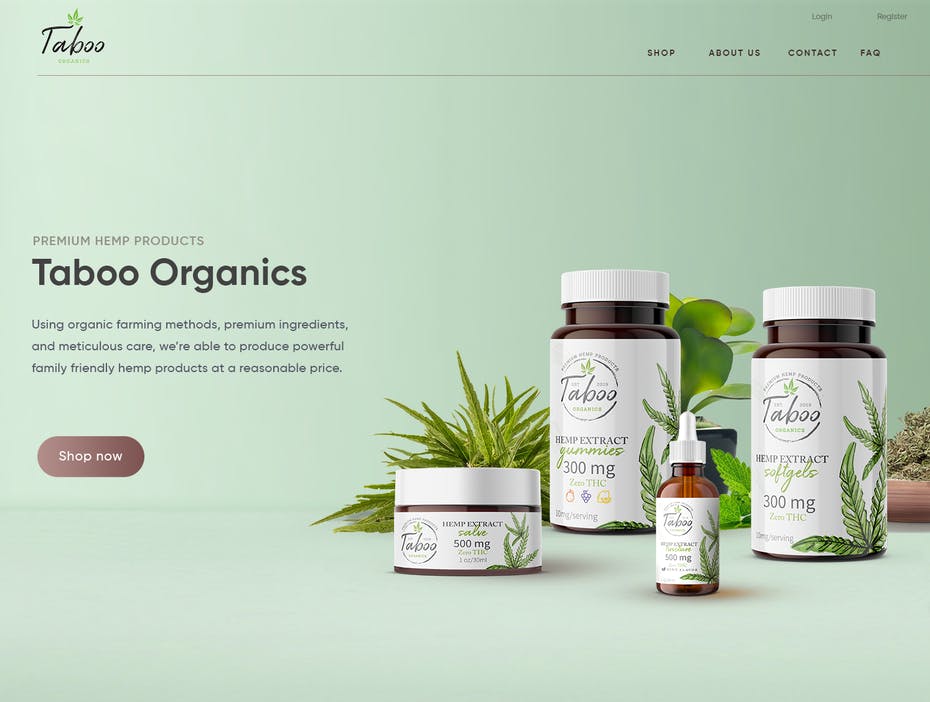
Comfortable colors
It’s not uncommon to experience eye strain after looking at screens for long periods of time. The soothing effect of light colors encourages users to stay on the page longer, enjoying the palette’s tranquility. In 2021, web designers are going with soft color palettes, creating a calming ambiance.
Examples:
Gradient color scheme
 Gradient color schemes have been trending for a while. However, the gradients we see today are much more subtle. They can be used to add depth, serve as a striking background, or add texture. You can use the same color in different shades or color combinations.
Gradient color schemes have been trending for a while. However, the gradients we see today are much more subtle. They can be used to add depth, serve as a striking background, or add texture. You can use the same color in different shades or color combinations.
Examples:
3D visuals
3D is definitely the hot trend in web design. The results can be breathtaking. Users spend an average of 5.94 seconds looking at a website’s main image, so it’s important to make sure that this image reinforces the brand.
Examples:
Parallax scrolling
Parallax is a web design technique in which the background moves at a slower pace than the foreground. It highlights important bits of content and adds a sense of depth by taking visual elements and moving them at different speeds.
Examples:
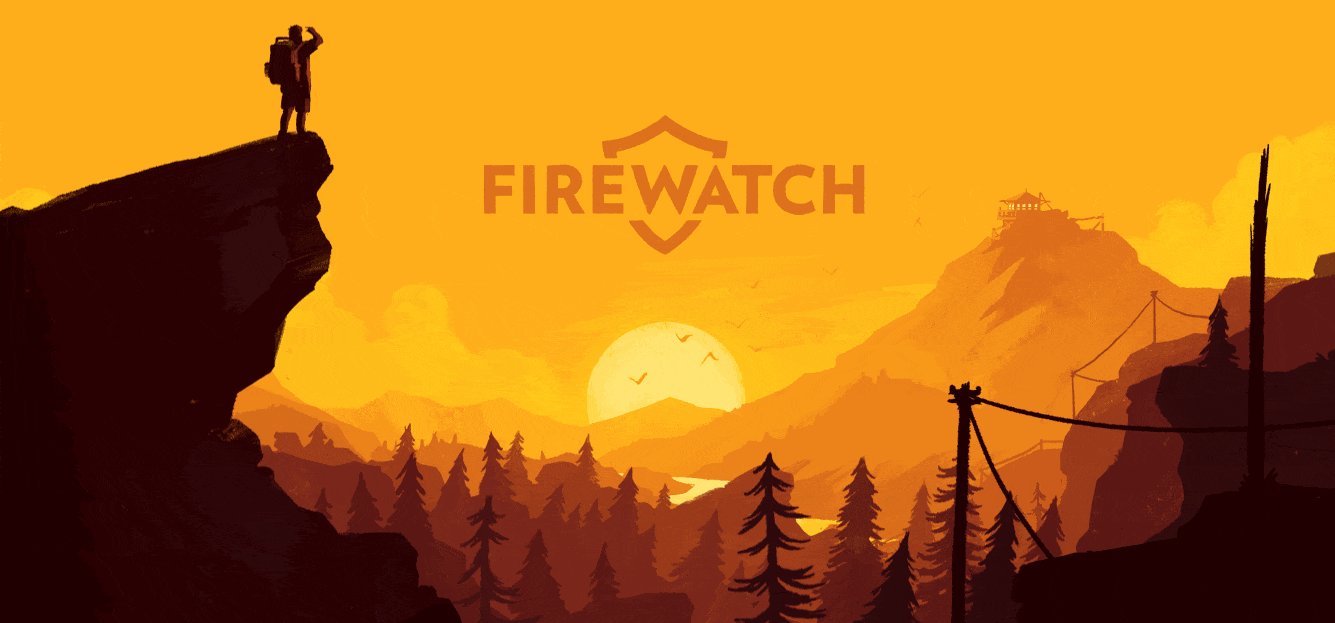
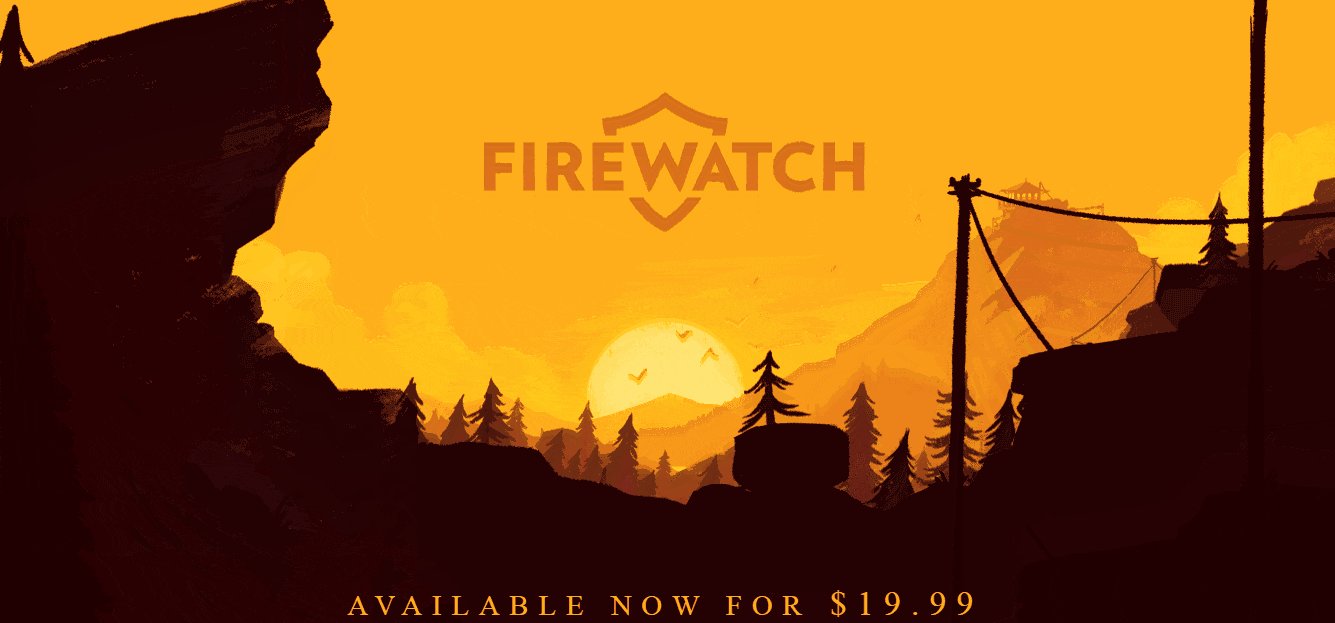
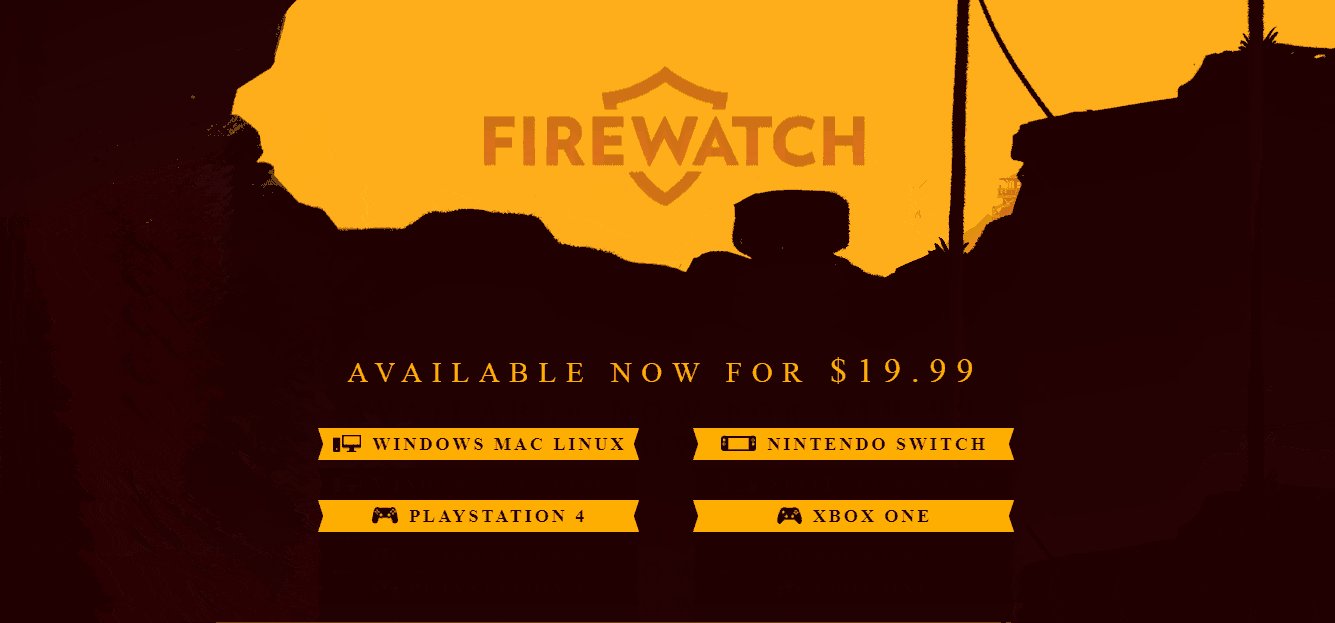
Vintage-inspired colors & typography
Ironically, the more the web progresses, the more companies start to revert back to old retro styles. Tapping into an audience’s sense of nostalgia doesn’t merely create a throwback — mixing antique and modern styles produces an ultra-trendy look. This style has become very popular for its ability to catch the user’s eye and conjure up a range of feelings.
Examples:
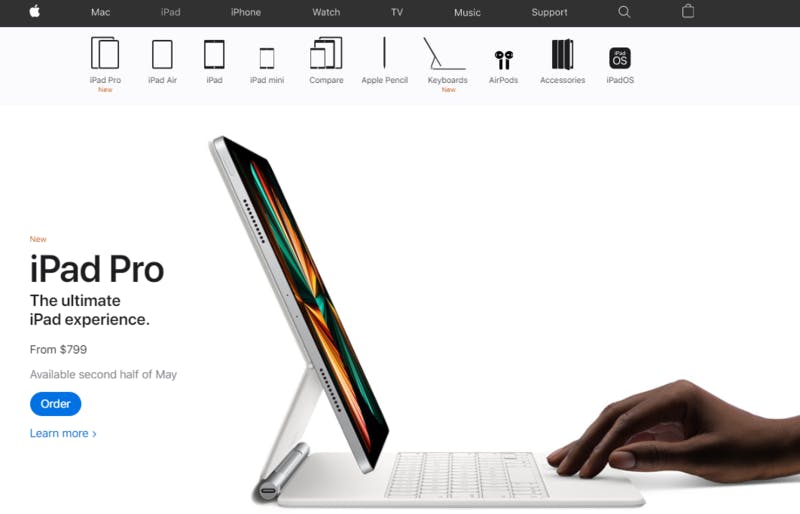
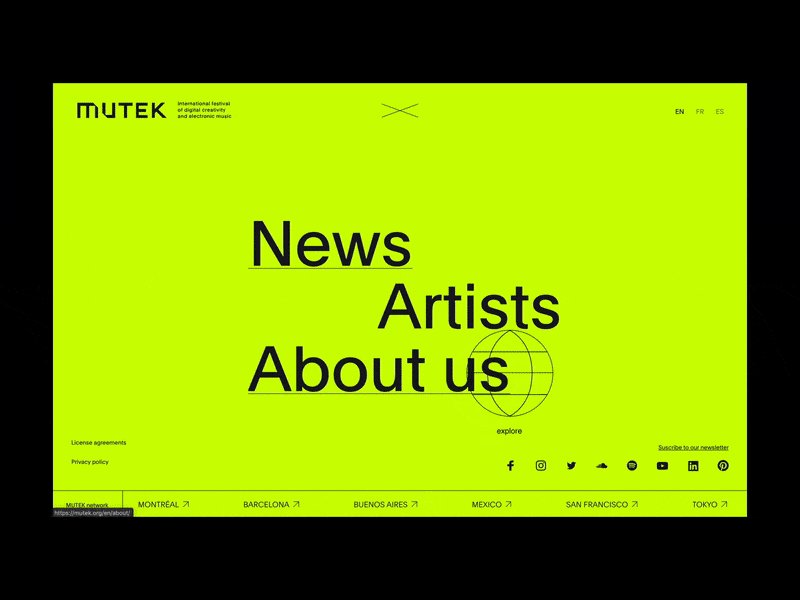
Smart combination of minimalism and functionality
Too much information can be overwhelming. Minimalism, sometimes called “flat design” is associated with a lot of white space (think Apple). The cleaner the site, the lower the bounce rate. Minimalism is good for conversions in general.
Examples:
Custom cursors
One of the biggest trends in web design is custom cursors. You can use a cursor to boost website engagement rates like never before. With the help of HTML, CSS, and JavaScript, it’s possible to add hover animations, click effects, and much more.
Examples:
Eye-opening web design stats
Business owners spend a lot of time, money, and energy on driving traffic to their websites. And still, the average conversion rate across all industries is 2.35%.
How can we get more customers with the traffic we already have? Design plays a pivotal role in business conversions.
- 57% of users won’t recommend a business with a poorly designed website on mobile.
- 38% of online consumers will stop engaging with a website if its layout is unattractive.
- 39% of users will stop engaging with a website if images take long to load.
- 75% of consumers judge a company based on its website design.
- 88% of people are less likely to return to a site after a bad experience.
Websites are judged ruthlessly. If your website is making you cringe, you can bet that it’s affecting your business’ success.
Change is the only constant
The credibility of a company is so powerfully linked to the aesthetic quality of its website. This includes website layout, typography, fonts and color schemes.
How do you see the future of web design? Let us know in the comments.